Chciałbyś nauczyć się programować w .NET i dowiedzieć się co potrafi platforma od Microsoft? Jakich narzędzi użyć i od czego zacząć? Dobrze trafiłeś! Wyjaśnię Ci wszystko krok po kroku.
Co to jest .NET?
.NET jest to platforma programistyczna stworzona przez Microsoft. A oto najważniejsze jej cechy:
- można pisać w wielu językach: C#, F# oraz VB.NET
- biblioteki napisane w różnych językach w .NET mogą ze sobą współpracować, ponieważ są kompilowane do kodu pośredniego IL
- .NET 5 i technologie mu towarzyszące są otwarte, a ich źródła są dostępne na platformie GitHub
- w .NET 5 można budować aplikacje konsolowe, strony internetowe, API, gry, aplikacje na komórkę oraz na komputery stacjonarne
- .NET jest ogromnie popularny, dlatego posiada wiele gotowych integracji z technologiami Amazon, czy Google, jednak najłatwiej będzie się nam pracowało z produktami Microsoft oraz chmurą Azure
- program napisany w .NET 5 możemy bez problemu uruchomić na Windows, Linux oraz MacOS
Oczywiście te kilka punktów w żadnym stopniu nie wyczerpuje tematu, bo można by spokojnie napisać kilka książek do czego zdolny jest .NET, jednak na sam początek to szybkie podsumowanie wystarczy.
Co muszę zainstalować na początek?
Aby budować aplikacje musisz zainstalować pakiet narzędzi programistycznych, czyli SDK. Aby je uruchomić – pakiet uruchomieniowy.
Oba znajdziesz tutaj: https://dotnet.microsoft.com/download/dotnet/5.0
Jeżeli chodzi o Runtime, to wybierz to co potrzebujesz:
- ASP.NET Core – jeżeli chcesz buować aplikacje webowe
- Desktop – dla aplikacji desktopowych pod Windows
- .NET Runtime – dla aplikacji konsolowych
Jeden z powyższych na początek zdecydowanie wystarczy. Ja polecałbym ASP.NET Core.
W czym pisać programy?
Podobno dobry programista i w notatniku sobie poradzi, ale myślę, że ta era już dawno się skończyła. Tutaj są tak naprawdę dwie opcje do wyboru.
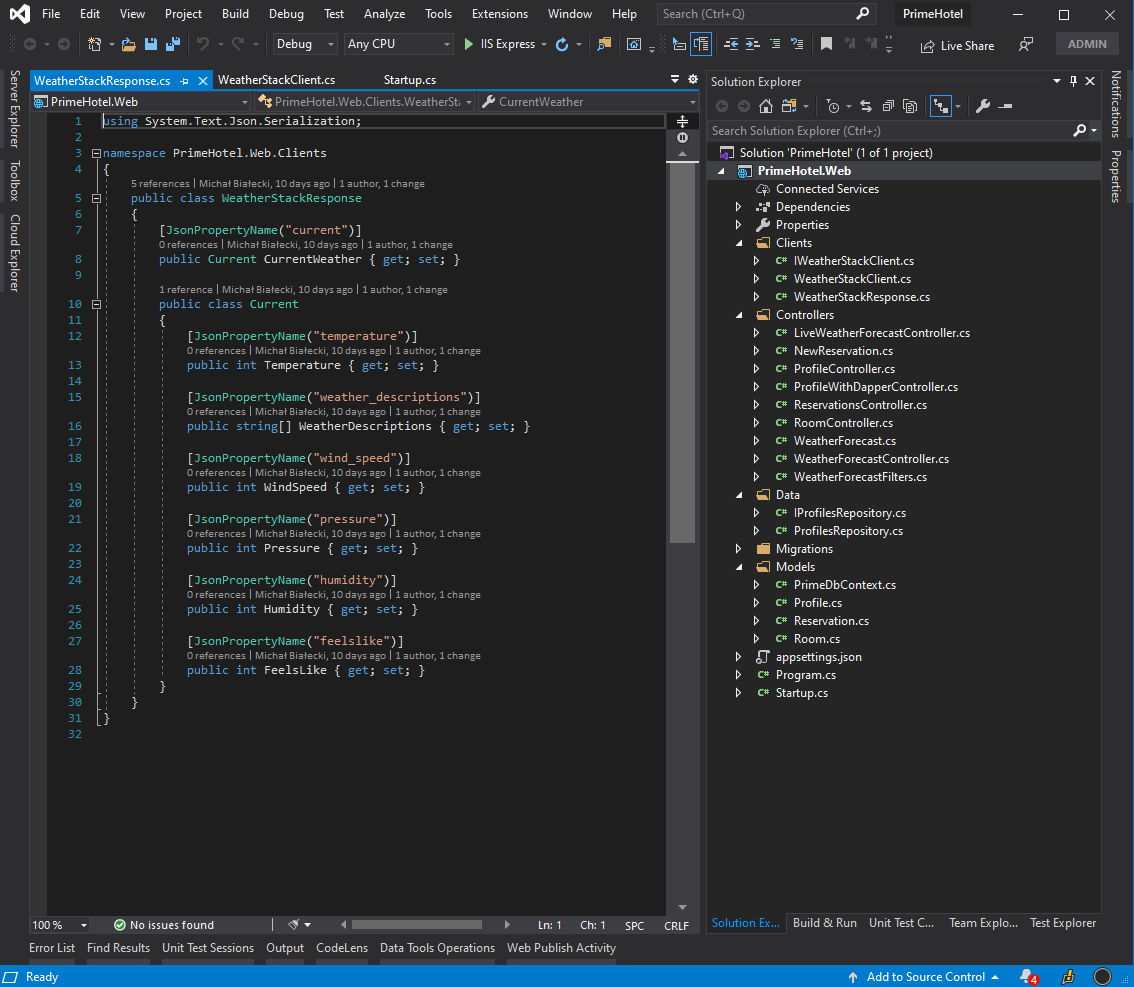
Visual Studio

Ogromny i bardzo popularny edytor kodu. Jest to prawdziwy kombajn, jest świetnie zintegrowany ze wszystkimi technologiami Microsoft, zwłaszcza z tymi starszymi. Używam go od wielu lat i nie wyobrażam sobie pracy bez niego.
Najważniejsze cechy:
- wygodny edytor, gdzie wiele rzeczy możemy wyklikać
- wsparcie dla starszych technologii Microsoft
- dostępny na Windows oraz MacOS
- płatny, jednak istnieje wersja darmowa, okrojona – Community
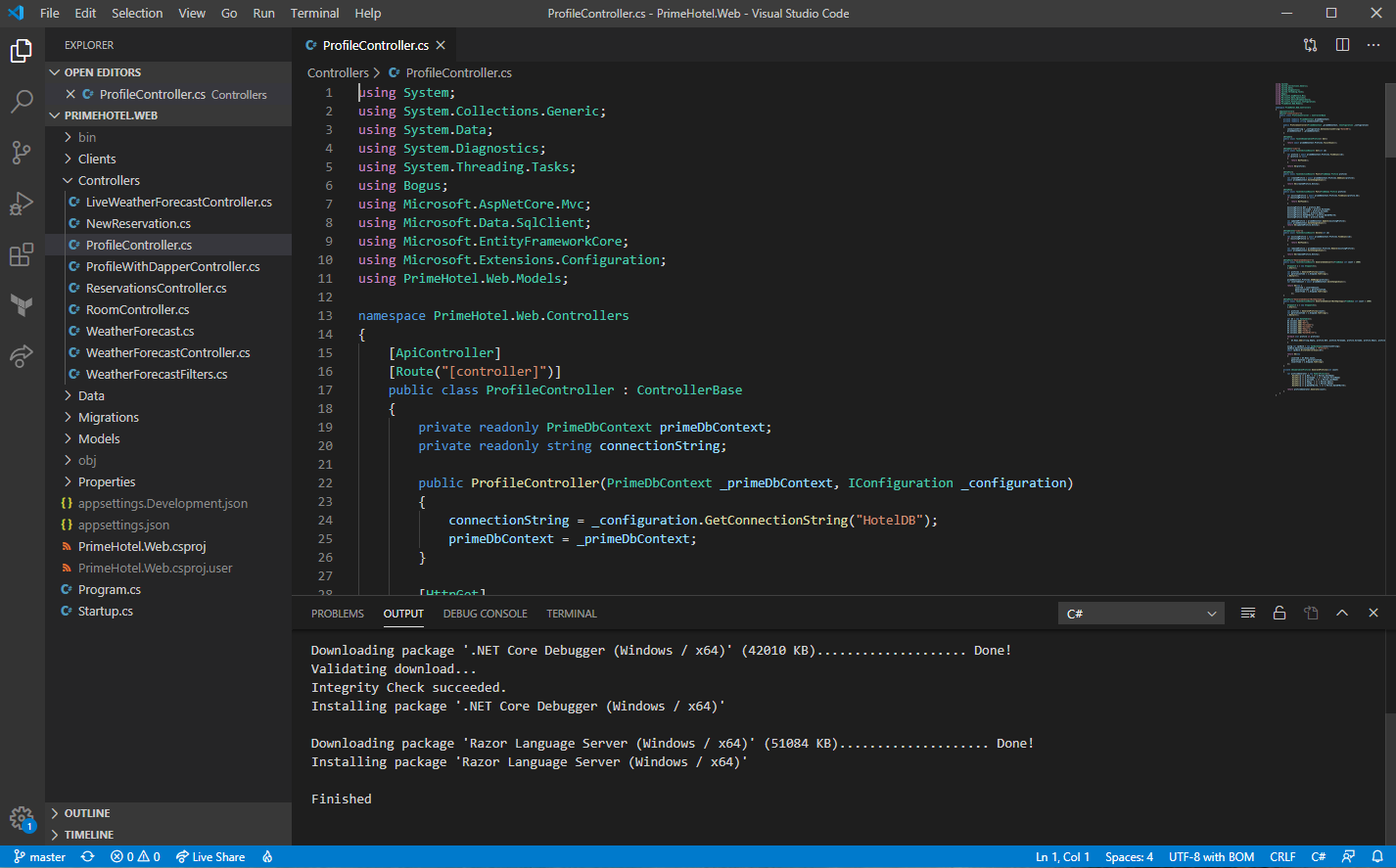
Visual Studio Code

Prosty, wieloplatformowy edytor kodu, rozwijany open-source. Nie posiada tak wielu integracji jak Visual Studio, jednak jest lekki i dzięki darmowym rozszerzeniom, można go łatwo dostosować pod swoje potrzeby. Z pewnością jednak pracuje się na nim wygodnie z mniejszymi projektami oraz ze stronami internetowymi. Używam go w momencie kiedy pracuję np. z React.js
Najważniejsze cechy:
- jest szybki i lekki
- jest darmowy i łatwo można go dostosować
- działa pod Windows, Linux oraz MacOS
- integracja ze starszymi technologiami Microsoft nie jest najlepsza, jednak z .NET Core i .NET 5 działa świetnie
Pierwszy program
Kreator w Visual Studio
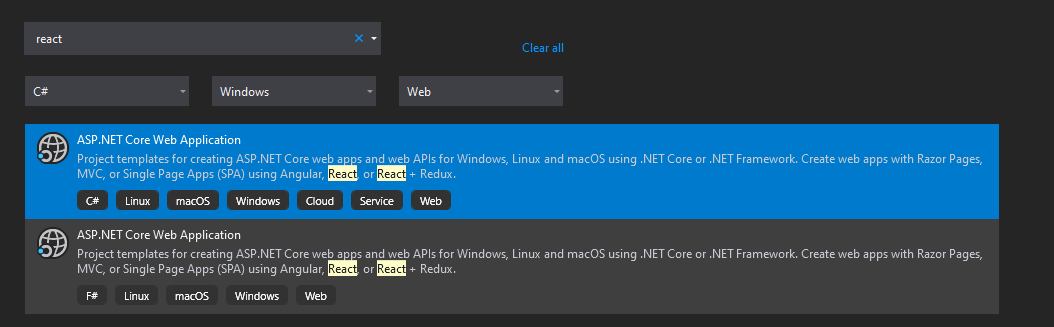
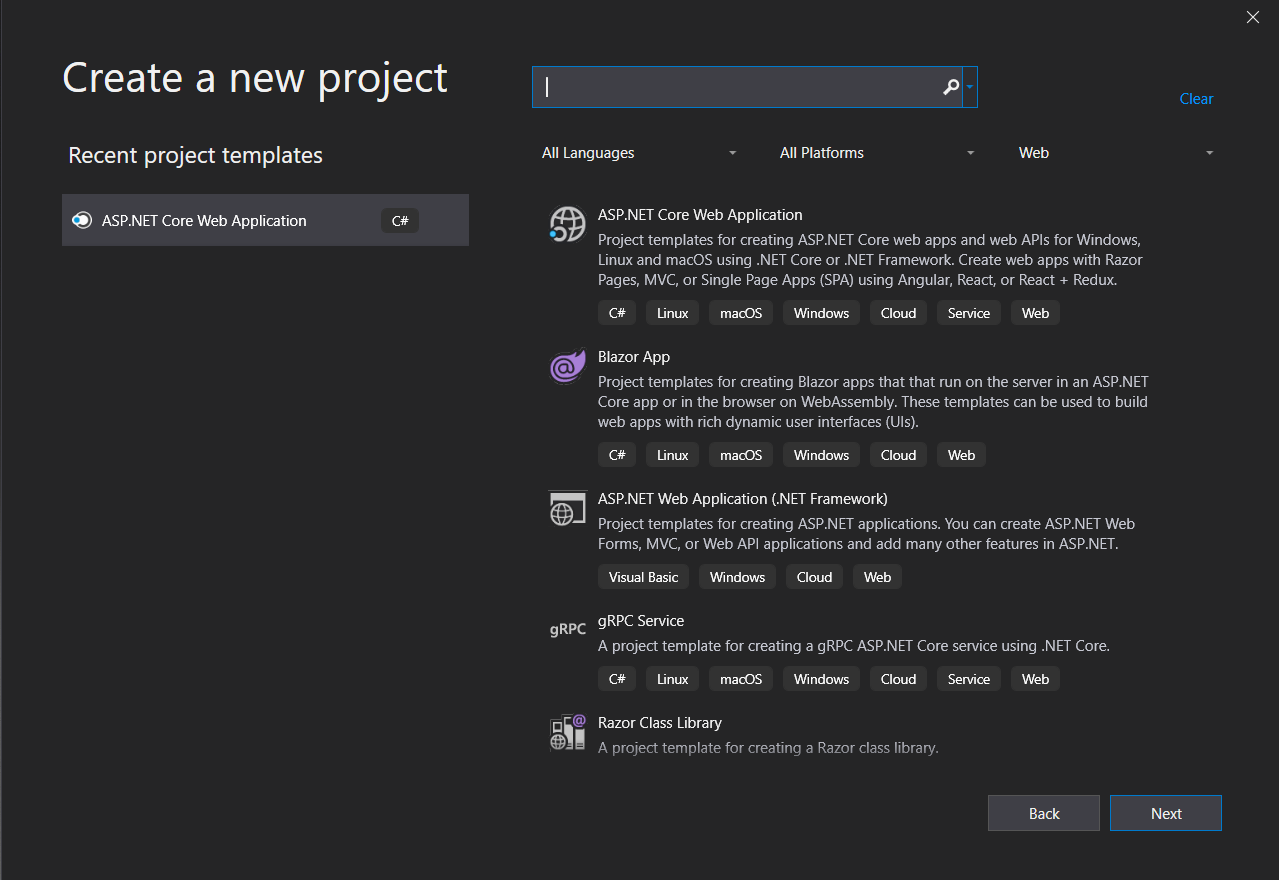
Najprostszym sposobem, aby stworzyć swój pierwszy program w .NET 5 jest użycie jednego z gotowców w Visual Studio. To środowisko oferuje nam wiele opcji do wyboru:

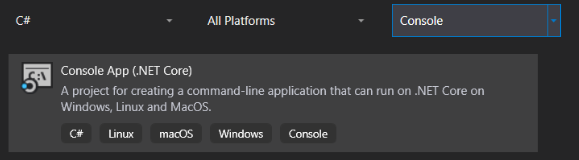
Najprostszy projekt, który możesz wybrać na początek to aplikacja konsolowa w języku C#. Jeżeli natomiast wolisz zacząć od projektu webowego, wybierz ASP.NET Core application.

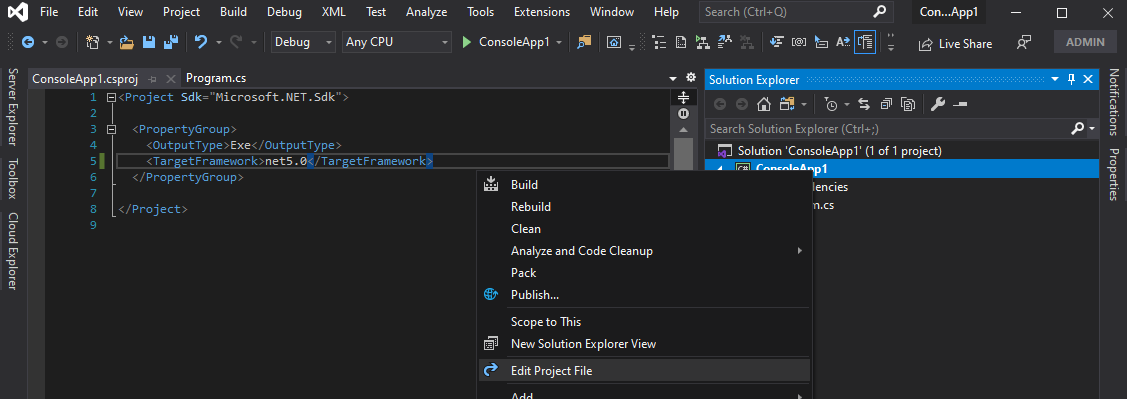
Aby upewnić się, że używasz .NET 5, edytuj plik projektu i sprawdź jaka wartość jest wpisana w TargetFramework, powinna mieć wartość net5.0.

Aby uruchomić projekt, naciśnij po prostu F5. W tym momencie aplikacja konsolowa zostanie uruchomiona i pojawi się czarne okienko z napisem Hello World!.
Nowy projekt w Visual Studio Code
.NET Core jak i .NET 5 jest wydawany razem z .NET CLI, czyli wieloplatformowym zbiorem poleceń, który pozwala na tworzenie, budowanie i publikowanie projektów .NET. Ważnym słowem jest tutaj wieloplatformowość – to właśnie dzięki CLI możemy budować i uruchamiać programy w .NET 5 nie tylko na Windows, ale także na Linux i MacOS.
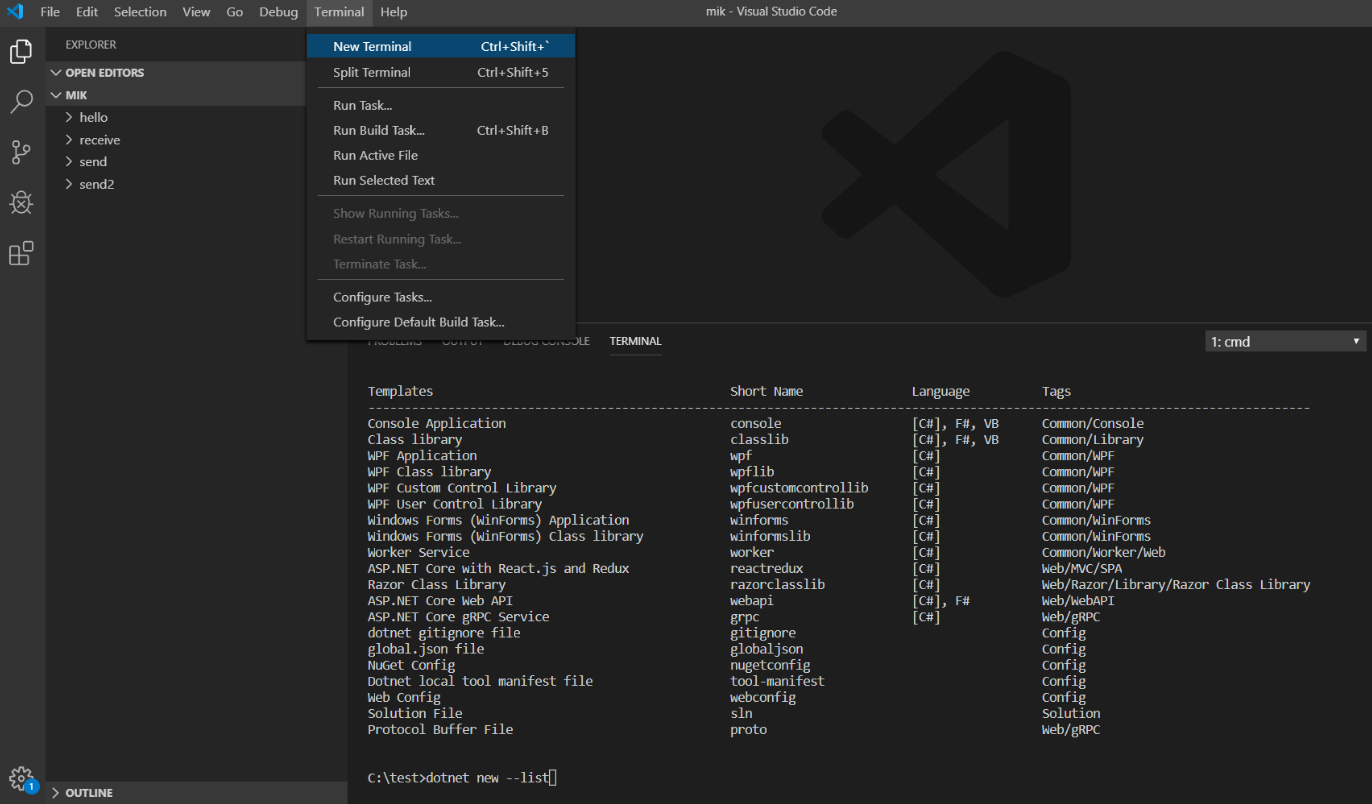
Stwórzmy zatem nowy projekt. Kiedy otworzymy Visual Studio Code, należy otworzyć nowy terminal i wpisać polecenie dotnet new --list, dzięki któremu zobaczymy jakie są obecnie dostępne gotowce projektów.

Aby stworzyć aplikację konsolową o nazwie ConsoleApp2 należy wpisać polecenie dotnet new console -n ConsoleApp2.
Świetnie, mamy już aplikację konsolową z pojedynczym plikiem w języku C# o nazwie Program.cs. Potrzebna nam będzie znajomość jeszcze dwóch komend:
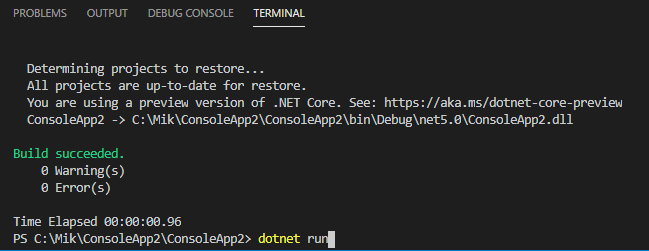
dotnet build– aby zbudować projektdotnet run– aby go uruchomić

Po kilku sekundach Twoim oczom ukaże się czarne okienko z programem.
Podsumowanie
Programowanie w .NET 5 można zacząć bardzo szybko i już po chwili pisać własne programy. Dodatkowo zadziałają one nie tylko na Windows, ale także na Linux i MacOS. Mogą także działać w chmurze, np. w kontenerach. Możliwości są naprawdę ogromne.
Jeżeli chciałbyś dowiedzieć się czegoś więcej o programowaniu w konsoli, zerknij na serię moich artykułów: https://www.michalbialecki.com/2018/05/25/how-to-make-you-console-app-look-cool/
Jeżeli zaczynasz swoją przygodę z .NET, to dobrze trafiłeś. Zasubskrybuj mój blog i dostawaj informacje o nowych postach – na pewno dowiesz się z nich czegoś ciekawego.
Pozdrawiam i powodzenia 🙂